Text UI
Contextual text displays with markdown support, icons, and keybind indicators
Options
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
title | string | No | nil | Text UI title |
description | string | Yes* | nil | Main text content (supports markdown) |
position | string | No | 'right-center' | Position: 'top-left', 'top-center', 'top-right', 'left-center', 'center', 'right-center', 'bottom-left', 'bottom-center', 'bottom-right' |
icon | string | No | nil | FontAwesome icon class |
iconColor | string | No | '#71717A' | Icon color (hex or CSS color name) |
iconAnimation | string | No | nil | Icon animation: 'spin', 'spinPulse', 'spinReverse', 'pulse', 'beat', 'fade', 'beatFade', 'bounce', 'shake', |
keybind | string | No | nil | Keybind text to display |
options | table | No | nil | Array of options for multi-option display |
bgColor | string | No | '#1E1F24' | Background color (hex or CSS color name) |
txtColor | string | No | '#E4E4E7' | Text color (hex or CSS color name) |
*Either title, description, or options is required.
Option Item Structure
When using the options parameter, each option item supports:
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
label | string | Yes | nil | Option label text (supports markdown) |
icon | string | No | nil | FontAwesome icon class |
iconColor | string | No | Inherits from main | Icon color (hex or CSS color name) |
iconAnimation | string | No | nil | Icon animation |
keybind | string | No | nil | Keybind text for this option |
Markdown
- Bold text:
**text** - Italic text:
*text* Code text:`text`- Line breaks:
\n
Functions
-- Show text UI
exports.lation_ui:showText(data)
-- Hide text UI
exports.lation_ui:hideText()
-- Check if text UI is open
local isOpen, displayText = exports.lation_ui:isOpen()Return Values
isOpen():isOpen(boolean),displayText(string or nil)
Example
-- Basic text UI
exports.lation_ui:showText({
description = 'This is a *simple* message with **formatting**'
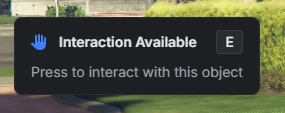
})-- Customized text UI prompt
exports.lation_ui:showText({
title = 'Interaction Available',
description = 'Press to interact with this object',
keybind = 'E',
icon = 'fas fa-hand-paper',
iconColor = '#3B82F6'
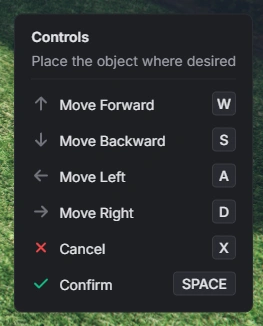
})-- Multi-option text UI
exports.lation_ui:showText({
title = 'Controls',
description = 'Place the object where desired',
options = {
{
label = 'Move Forward',
icon = 'fas fa-arrow-up',
keybind = 'W'
},
{
label = 'Move Backward',
icon = 'fas fa-arrow-down',
keybind = 'S'
},
{
label = 'Move Left',
icon = 'fas fa-arrow-left',
keybind = 'A'
},
{
label = 'Move Right',
icon = 'fas fa-arrow-right',
keybind = 'D'
},
{
label = 'Cancel',
icon = 'fas fa-xmark',
iconColor = '#EF4444',
keybind = 'X'
},
{
label = 'Confirm',
icon = 'fas fa-check',
iconColor = '#10B981',
keybind = 'SPACE'
}
}
})-- Check if text UI is open
local isOpen, text = exports.lation_ui:isOpen()
if isOpen then
print('Text UI is open & currently displaying:', text)
end